Blog:
JA Tech Profile: Why adopt responsive design?

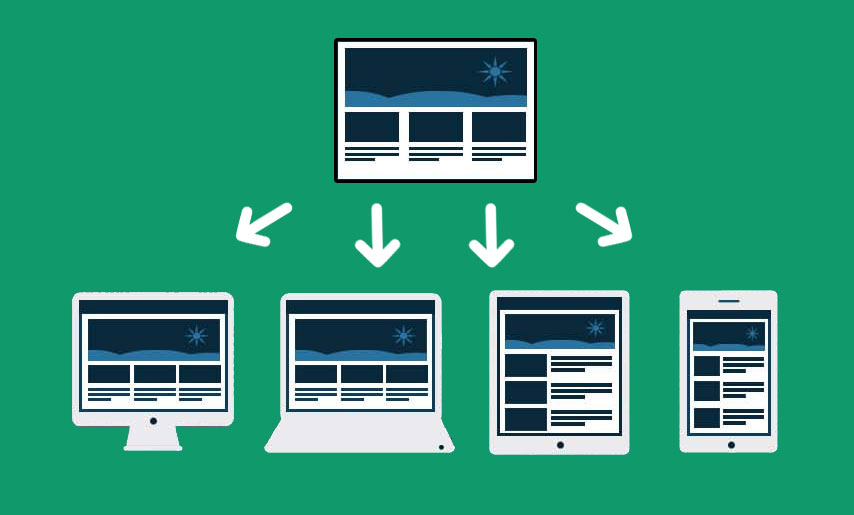
The goal of responsive web design is a seamless experience across devices.

Responsive design is the big buzz of 2013. If 2012 was foretold to bring prosperity based on the Chinese zodiac, Mashable’s prediction for 2013 forecast a big year for responsive design, presenting a significant paradigm shift in the web design and development world where previously we were restricted by browser or device. With the adoption of responsive design, websites are now engineered to be “device-agnostic,” meaning that it doesn’t matter what device you’re using to view a site, you’re still viewing it in a way that was intentionally designed. The user experience can be controlled across platforms and devices: smart phones, tablets, laptops, PCs, or even a smart TV. In this post we’ll discuss the background and purpose of responsive design, why it is touted as creating a better user experience for media consumers, as well as offer a few tips to convert your site and resources we have found useful where you can learn more.
Device-agnostic
So you’ve got 12 boxes lined up in your living room. They fit pretty comfortably. But try fitting them in your kitchen. You might have to stack a few on top of one another to fit them. Now try fitting all 12 boxes into a bathroom stall. That’s the challenge of responsive design. Publishers have to provide users with the same content, but the content must adapt to display on any number of screens, depending on the device it appears on.
Creating a better experience
There is no shortage of new ways to serve up content while improving the experience for the audience. One example of a new design trend: websites that incorporate a lightbox effect to images, including a Twitter feed and a slideshow of featured content. As you evaluate what might work best for your business, it’s important to note some apps or design trends may be suitable for some and not for others, and some might simply be a passing trend. However, every once in a while something comes around that is a must-consider addition, something you can’t avoid because it’s simply how things are going to work from now on. Say, things like single sign-on authentication or the semantic Web.
There’s a paradigm shift happening in the web design and development world right now. Where we were once restricted by browser or device, with the adoption of responsive design, sites are engineered to be “device-agnostic,” meaning that it doesn’t matter what device you’re viewing a site on, you’re viewing it the way it was intentionally designed. With the help of web development services to improve the responsive design of the site, user experience, and the brand experience can be controlled across smartphone platforms, tablets, laptops, PCs, or even smart TVs.
A responsive website “responds” to the screen size and adapts accordingly to present content such as articles, images and ads in the best possible way. To understand why this is important, let’s look at other styles of web design: Fixed, Fluid and Adaptive. If you want to see how these work, there’s a tool that will let you experiment here.
With a fixed layout design, a website is given a set width, let’s say 800 pixels. This may work well on a medium-sized monitor, but on a large screen it will seem tiny and on a small screen like a tablet or smart phone, you will have to scroll horizontally to see the entire site, which makes for an awkward experience. When you hire professional web designers Melbourne, they may take in all these important factors and design an apt website for your business.
Fluid layouts are slightly more flexible. Fluid is responsive design’s “baby brother,” in that a fluid layout uses percentages to set the width of site elements, instead of a set number of pixels, so the web page will stretch or compress depending on how wide your screen is. Responsive takes this concept a bit further.
Adaptive layouts use “media queries,” which serve up a layout based on how you’re accessing the website, so if you’re on a PC, you get the PC version of the site, but if you’re on a mobile device, you get the mobile version of the site. By using media queries, when you view a webpage your device will tell the site what size screen you’re using and then the site can adapt and serve up the appropriate cascading style sheet (CSS) formatted for your screen. This is something that is key to modern website development processes.
The goal is to combine a variable grid system and fluid layout concepts to, hopefully, create a universal and “device-agnostic” user experience. Responsive design takes the best parts of fluid and adaptive layouts and combines them to create a seamless user experience across all devices. Instead of having an app or separate site for mobile users, you have one site for all media consumers regardless of their platform. Media consumption shouldn’t be marginalized or force consumers to endure a frustrating experience just because they’re viewing the site on a phone. To achieve the fluidity, you might have to hire a professional website design agency. Such agencies, after considering your requirements, might produce an end product that incorporates all the stated website features. Additionally, they might also provide other facilities such as digital marketing, branding, etc. Avoid the myth that mobile users want less content because they’re on a smaller screen or “on the go.” A typical magazine-style or newspaper-style website has to fit a large amount of content, which usually means three “columns” of content.
Most responsive designs make use of a grid system to break up a website into even more columns. For example, when viewed on a PC, a site may have a width of nine columns, but on a tablet those same nine columns might be stacked differently. Keep in mind that one responsive column might appear as two or three columns of content on the site. The same content is there, just arranged slightly differently. And then with a mobile phone, it goes a step further. On a small screen, the nine columns might all stack vertically.
It can be difficult to visualize, so for a great example of how that works, click here. You must resize the new window to see how the numbered columns respond.
Click to see how responsive works

“Device-agnostic” user experience
Does responsive design affect online ad inventory?
Yes. More screen sizes means more ad sizes, which means you could have more ad inventory to fill. Ad Networks such as ResponsiveAds.com are taking the lead by encouraging sites to sell their ad inventory in packages that include the full spectrum of mobile and standard-display ad sizes. Many sites are tackling this issue on their own and tasking their developers to create responsive ad spaces using clever CSS configurations.
How can I make my site responsive?
Without getting too technical, here’s a quick overview: The process can take anywhere from 15 minutes to several weeks depending on the size of your site and how it was originally built. There’s no single solution to making a site responsive. The good news is that there’s a ton of support for responsive design in the web design community. You can find everything from responsive frameworks to WordPress themes to step-by-step instructions on how to convert your existing site or how to build a responsive site from scratch. These are some of our favorite responsive frameworks and themes:
How does this help my business?
Because responsive design isn’t one tool or one system – it’s a way of thinking and a way of designing websites so they work better for everyone. It’s due diligence. Keep an eye out for our new responsive layout – Journalism Accelerator is in the process of developing a new responsive version for mid-2013. Do you use a responsive layout on your website? Do you think it’s only a flash in the pan? Weigh in with a comment below, or share your thoughts with us @journaccel!











Weigh In: Remember to refresh often to see latest comments!
3 comments so far.
-
 MyVeronaNJ says:
MyVeronaNJ says:
March 29, 2013 at 1:13 pm
-
 Lisa Skube says:
Lisa Skube says:
April 2, 2013 at 11:24 am
-
 MyVeronaNJ says:
MyVeronaNJ says:
April 3, 2013 at 4:46 am
| ParticipantsAfter using WPTouch to deliver a cell phone version for two years, MyVeronaNJ.com went responsive in early February, and I think we are the first news site in NJ to have such a design. It is a big hit with readers and advertisers.
Great to hear how responsive design is delighting your readers and advertisers! Any cautions or recommendations you’d offer for those getting ready to make the transition? Do you see this translating into greater profitability, or has this opened up new ways of looking at revenue streams for MyVeronaNJ? (http://www.myveronanj.com/)
Recommendations & Cautions: Be prepared to view and vet a lot of themes. I looked at several hundred before making my choice, and not every one was as responsive as it claimed to be. The best way to check is to use Firefox: Click on the “Tools” tab, then scroll down to “Web Developer” and click on “Responsive Design View”. It will show you how the design will look on a variety of different devices. Many themes–even those marked as news themes–still do not include ad spaces in the basic design. Unless a theme does, you can’t really know if it will carry your ads over to a different device.
As for profitability, anything that I can do to keep my advertisers in front of my readers goes straight to the bottom line.